5.0 KiB
| layout |
|---|
| tutorial |
ESP RAINMAKER TUTORIAL
This tutorial walks you through the most important steps required for provisioning device powered by ESP32-WROOM, ESP32-S2 or ESP32-C3 module.
Minimum Requirements:
ESP32-WROOM, either a Module or DevKit
Wi-Fi Access Point, preferrably with dedicated vLAN for IoT devices
Smart phone with RainMaker installed
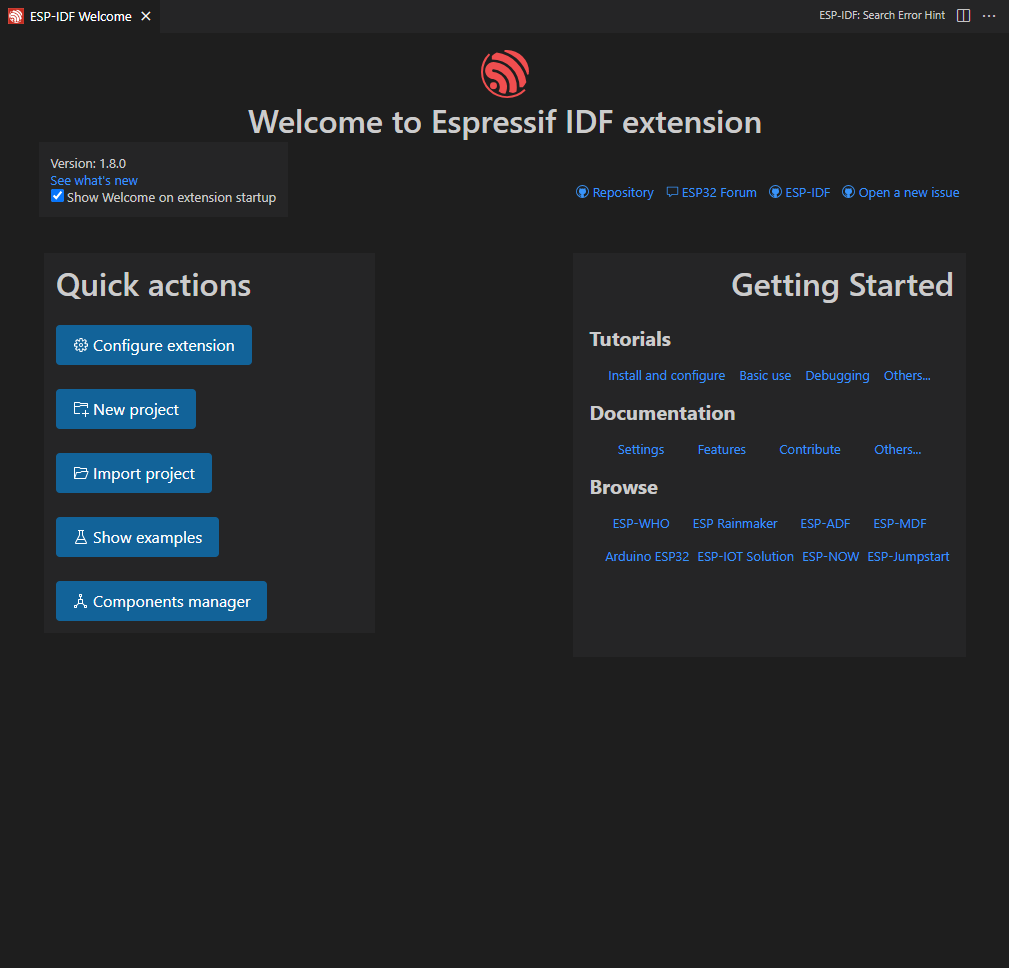
I. ESP-IDF: Create a New Project
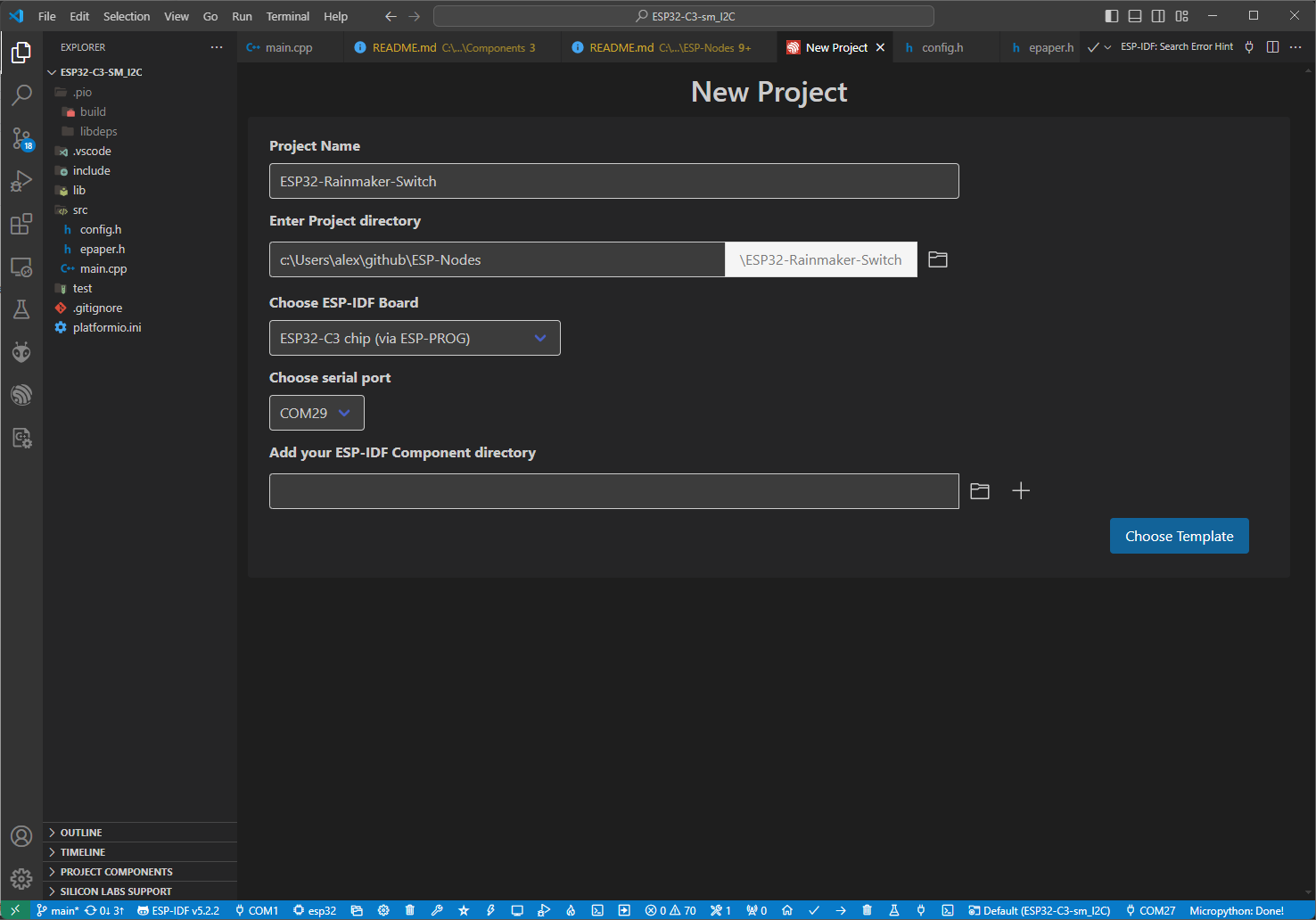
The first step is to create a new project with ESP-IDF Rainmaker extention using Visual Studio Code.

Specify the project name, directory path and ESP32 module that will be used (i.e. ESP32-WROOM, ESP32-S2 or ESP32-C3). In addition, you may specify the Serial port where ESP32 Module is connected to; the serial port can be changed latter, if neccessary.

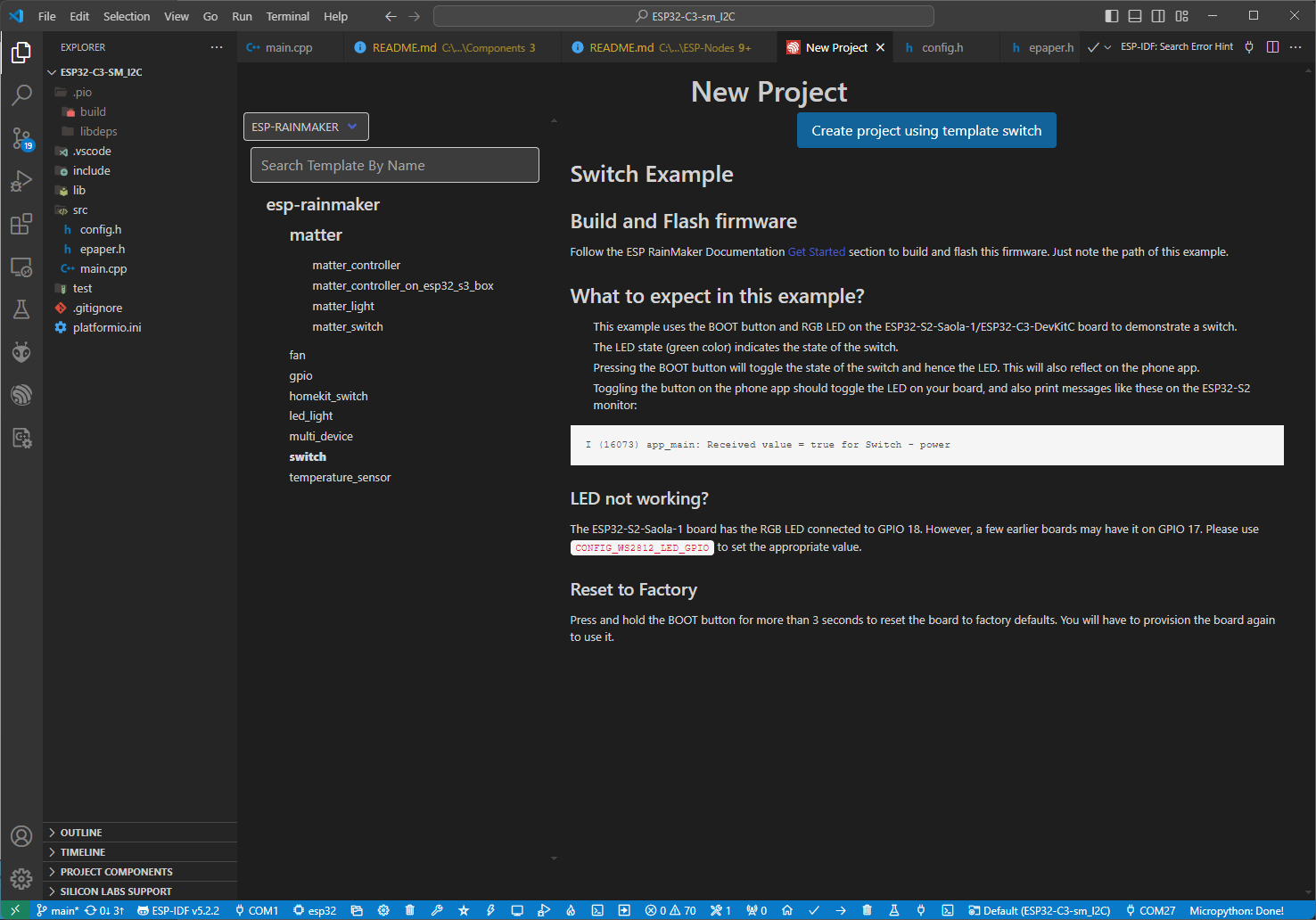
On the next screen, select the ESP Rainmaker extention and choose the example code to start with. For this tutorial, an example code for Switch was selected. Click "Create project using template switch".

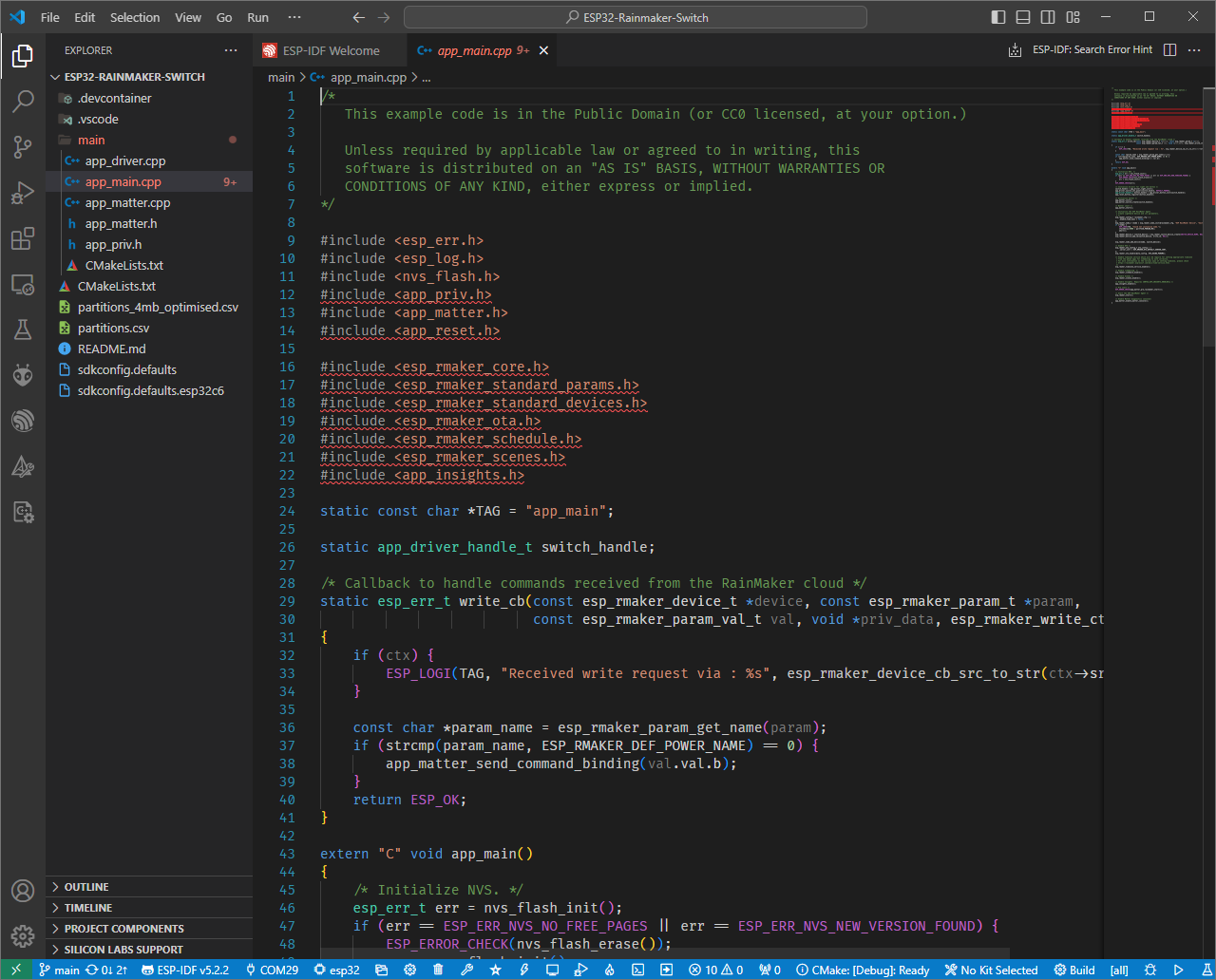
II. Modify the Template Code
Once project is created, make the following changes to the app_main.cpp source file.
Change the TAG variable to reflect your device name as follows:
static const char *TAG = "ESP32-Nodes app main";
esp_rmaker_node_t *node = esp_rmaker_node_init(&rainmaker_cfg, "ESP RainMaker Device", "Switch");
switch_device = esp_rmaker_device_create("ESP32-Nodes Switch", ESP_RMAKER_DEVICE_SWITCH, NULL);

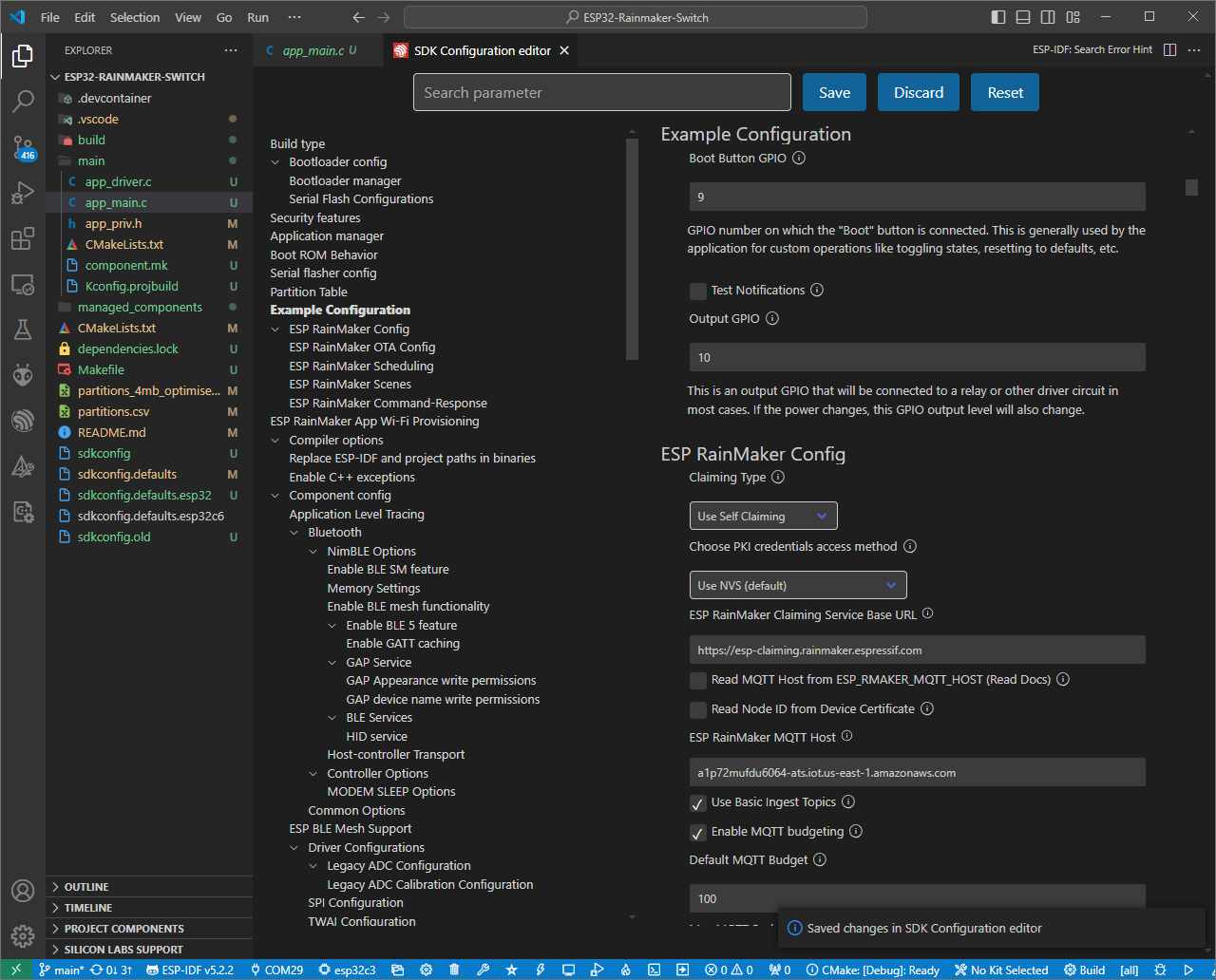
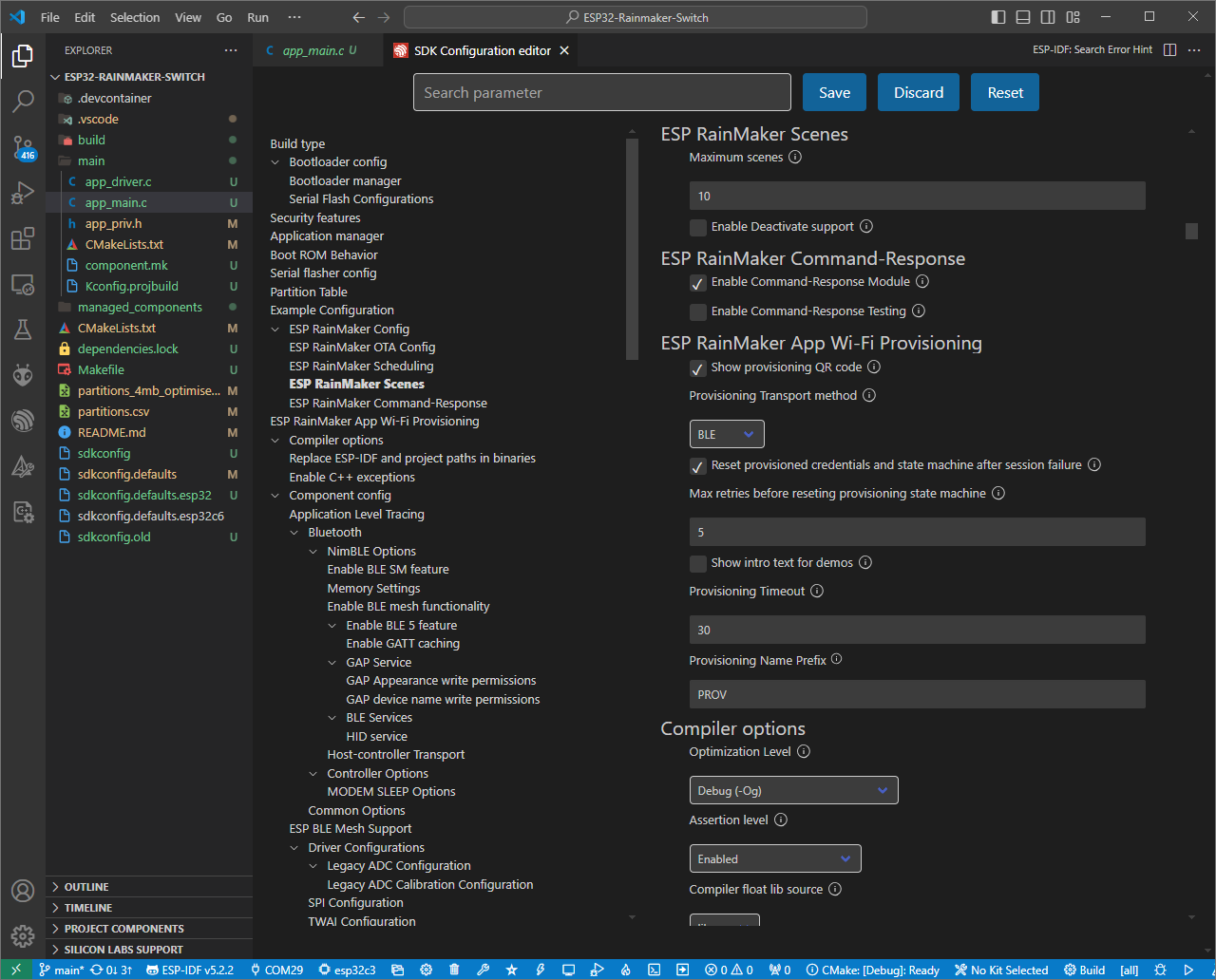
III. Modify Configuration
ESP-IDF menuconfig contains settings that define hardware configuration. For example, GPIO used to control power relay, etc. To set configuration values, navigate to the ESP-IDF: SDK Configuration Editor (menuconfig). Some of the default values are pre-defined by the RainMaker Switch template; however, the specific number of GPIO used to turn LED Lights on or off needs to be entered.
To do so, click on Example Configuration section, and change Output GPIO value to 4, which corresponds to the GPIO connected to the LED lights control pin.
Set Claiming Type to Assisted, and Provisioning Transport Method to BLE.

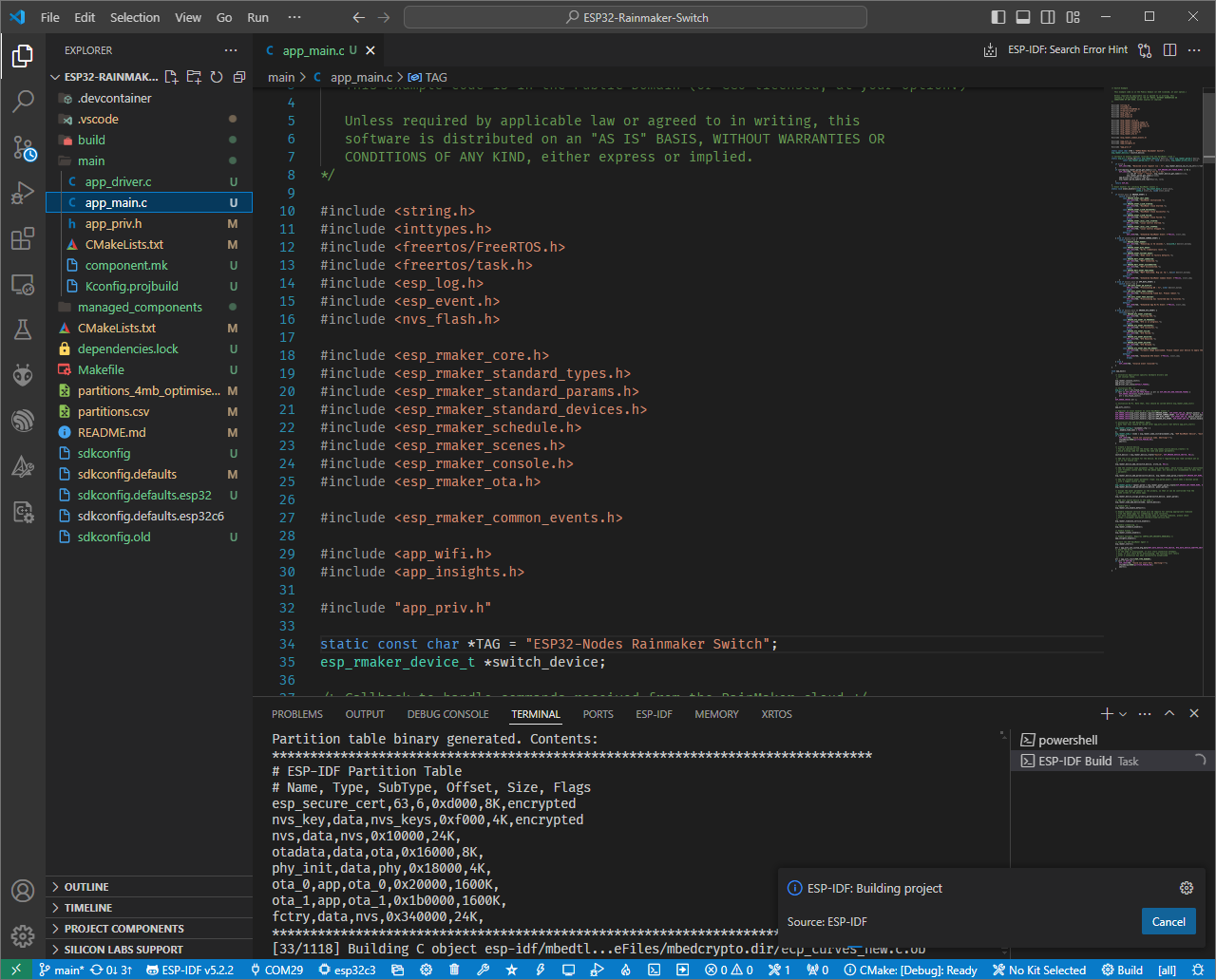
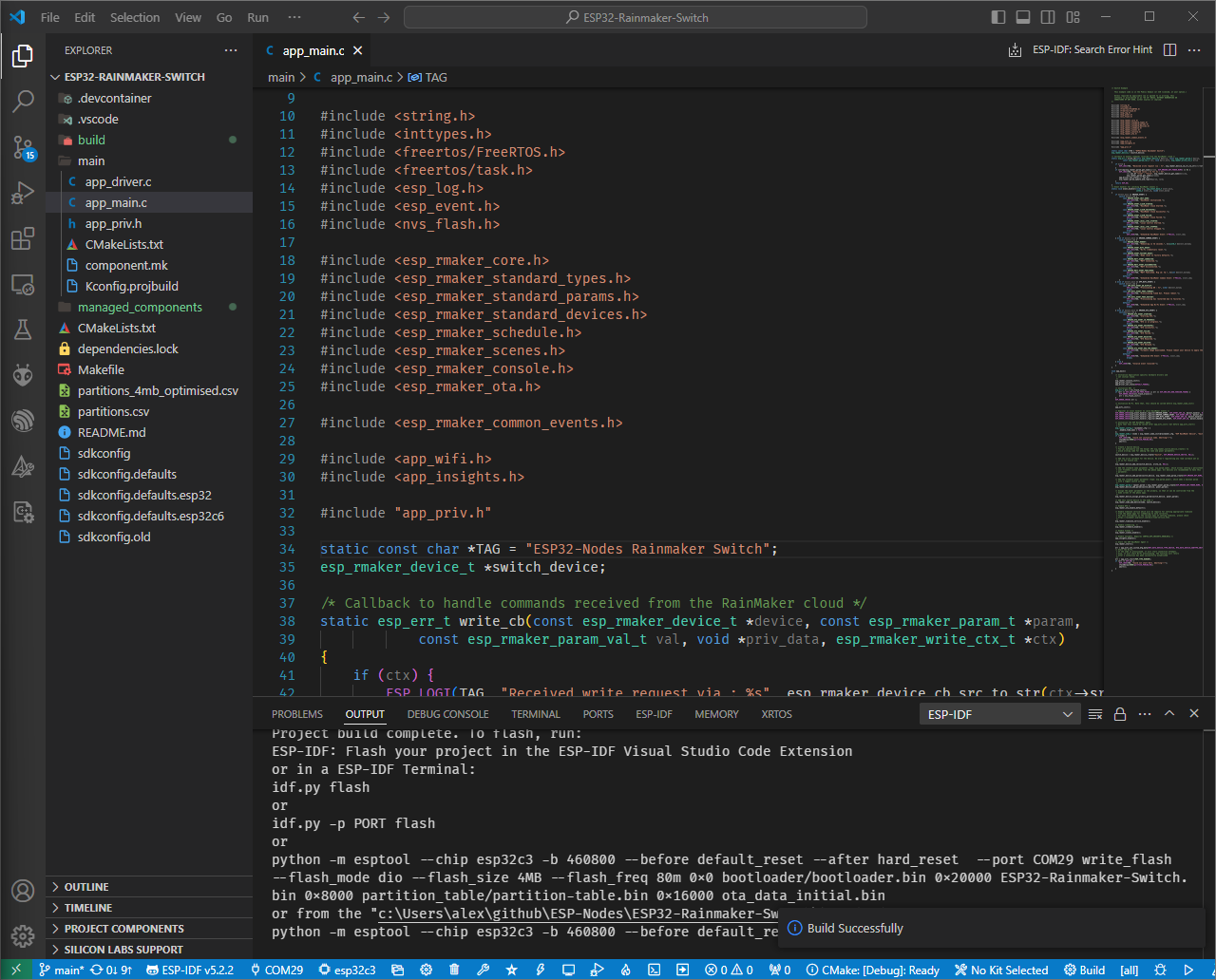
Click Save and then build the project by running the command ESP-IDF: Build Project.

Building the project can take some time.


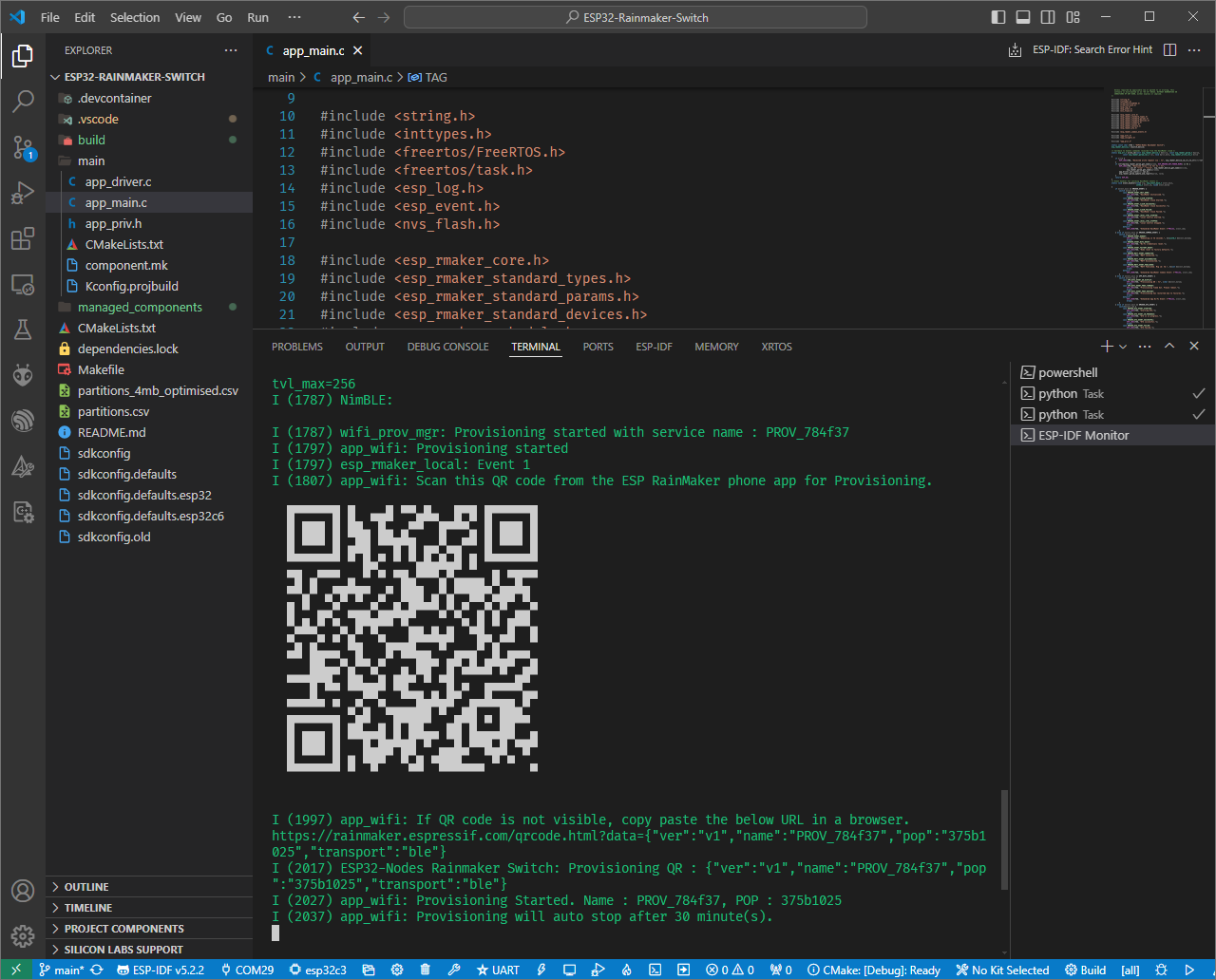
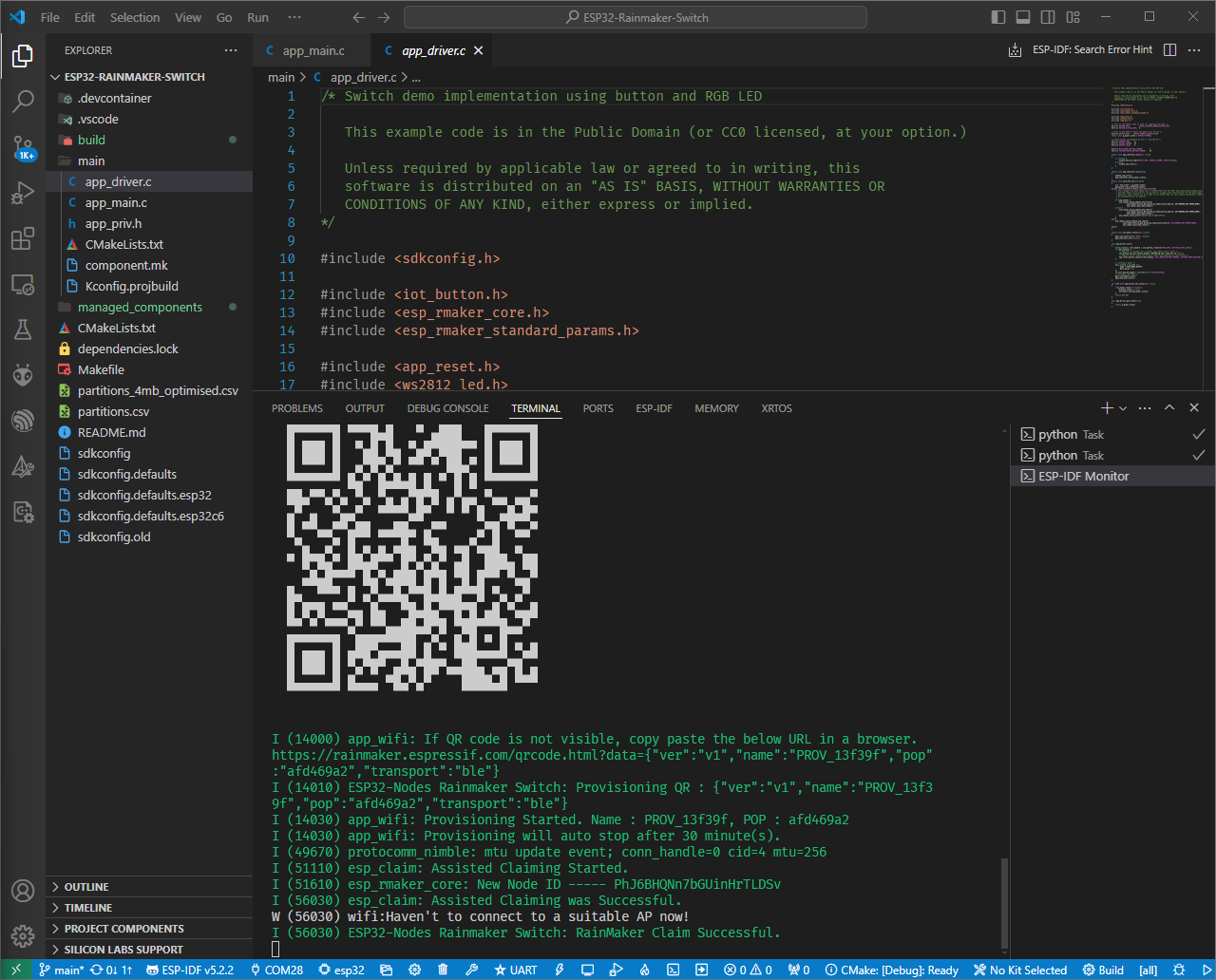
IV. Provisioning RainMaker Device
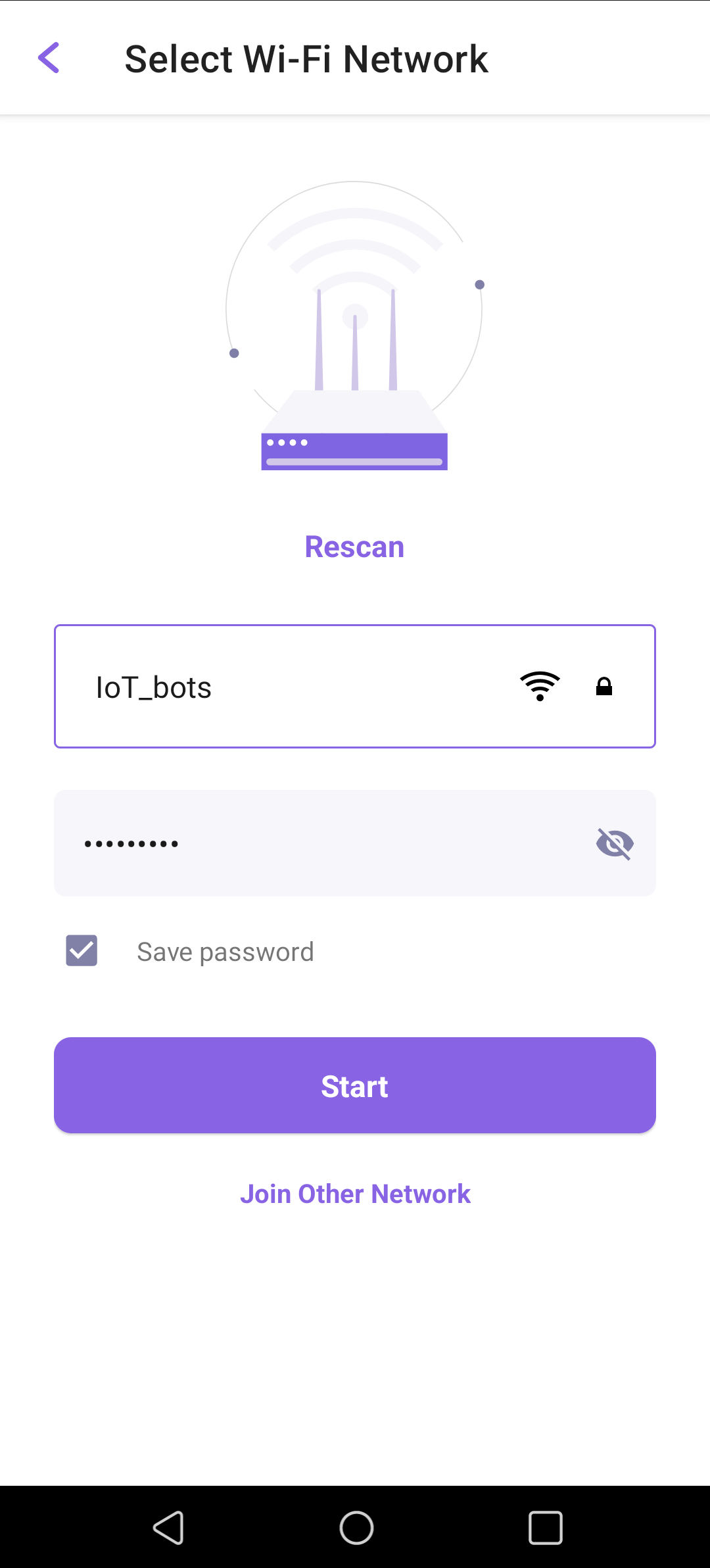
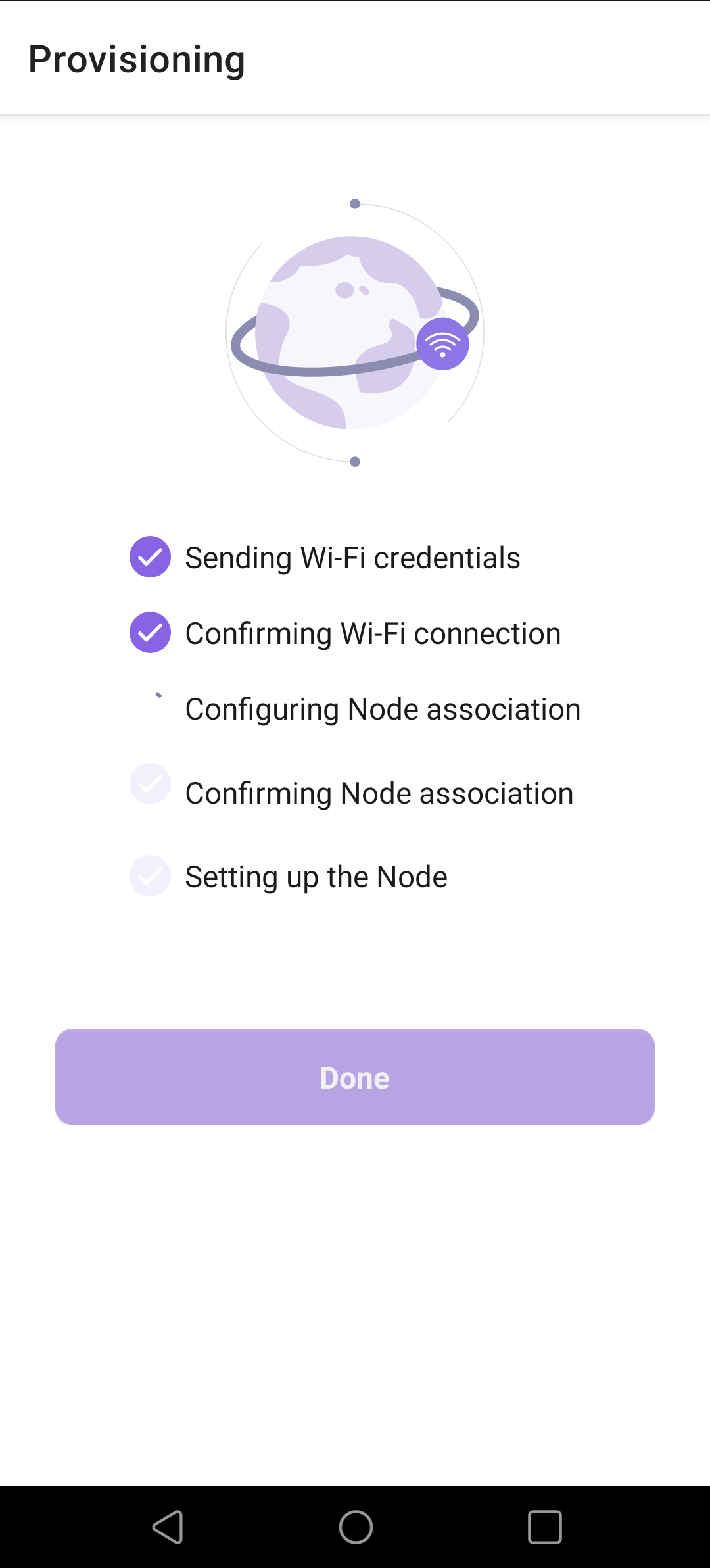
Once project is successfully built, and ESP32-WROOM module is flashed, a device needs to be connected to the Rainmaker cloud service. To do so, reboot your device and open Serial Monitor in order to access provisioning QR Code. At this point you can start adding your device to your RainMaker dashboard. On your smartphone, launch the ESP RainMaker app and click Add device. You'll be asked to scan the QR code. If provisioning is successful, ESP RainMaker app will take you to the nest steps.


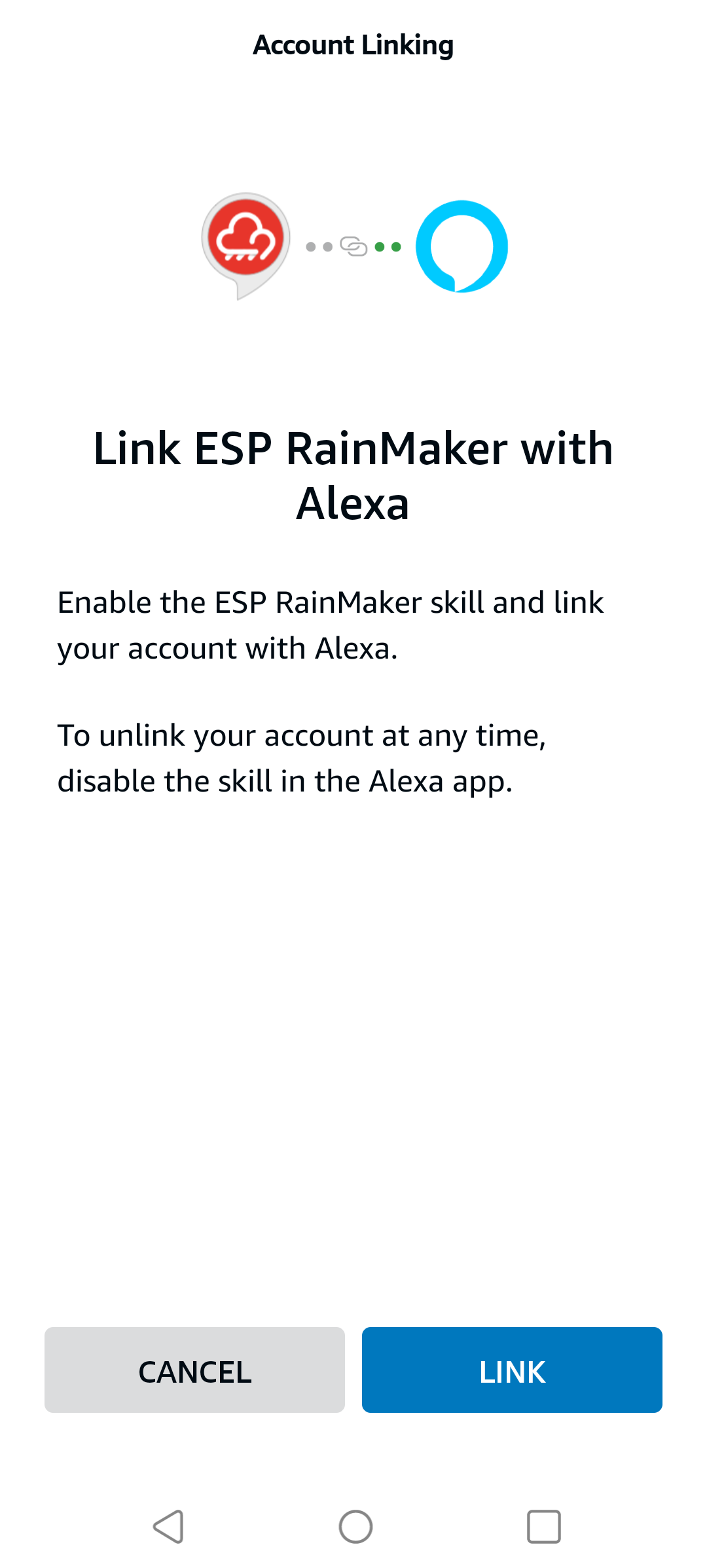
V. Connecting Rainmaker Device to Alexa
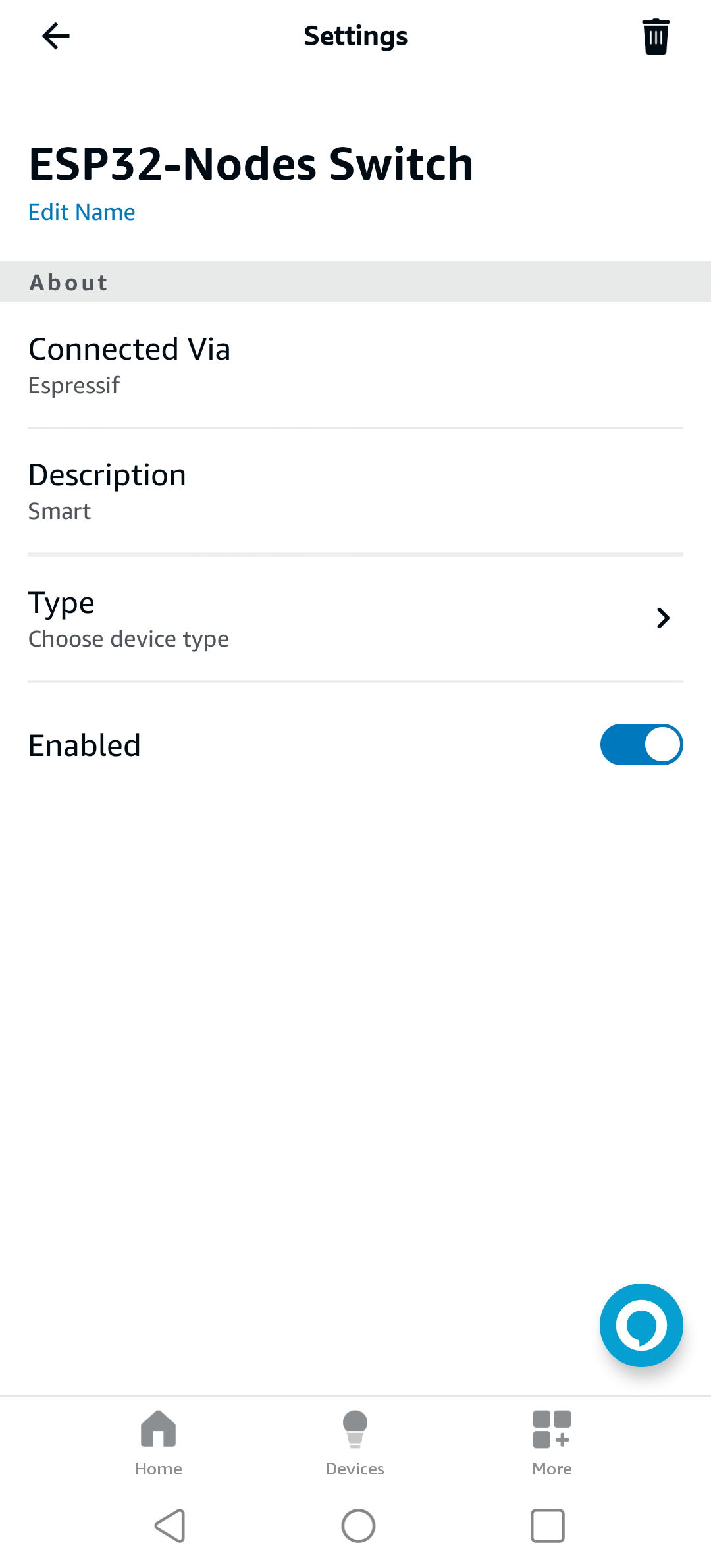
Once device is successfully provisioned, it can be linked to your Alexa account. In order to accomplish this, click on Link to Alexa from Rainmaker app.